2011年11月17日に下北沢OpenSourceCafeで開かれた、CoffeeScriptの小さな勉強会に参加してきました。
CoffeeScriptって?

ちょこっと触れただけなので、概要だけ。
CoffeeScriptは、JavaScriptを生成してくれるシンプルな言語。
短く、シンプルに、簡単な書き方をして、コンパイルという作業を挟むと、JavaScriptの出来上がり!というものだそうです。プログラマが集まってみんなでコードを共有して盛り上がっているという噂のGitにて、今、最も注目されている言語の一つだそうです。
目論見
僕はjQueryのプラグインを使ったり、ちょこっとカスタムしたりするだけで、JavaScriptは書けません。
ただ、今後、HTML5がやってくるっぽい時代の流れを考えると、JavaScriptは必須っぽい感じがしていて焦ってました。
そんなときに現れたのが、CoffeeScript!
聞けば、JavaScript書かなくてもJavaScriptが書けるというではありませんか。
実際には、設計するにも開発するにもデバッグするにも、知識は必須ですが、それでもグッとハードルを下げてくれるツールが出てきたので飛びついたのです。ウッシッシ!
みんなもやろう!
実例
実例をみると分かりやすいです。
CoffeeScriptで一行書きます。
times = (a = 1, b = 2) -> a * b
コンパイルすると、下記の10行分のJavaScriptが生成されます。
var times;
times = function(a, b) {
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
return a * 2;
};
もっとシンプルな関数の定義の形は以下です。
times = (a, b) -> a * b
aとbを引数として渡すと、掛け算して値を返してくれます。
CoffeeScriptでは、最後の一行をreturnするという決まりがあるのです。
なので、
times = (a, b) -> a * b alert times(3, 5)
と書いてコンパイルすると、以下のようになります。
var times;
times = function(a, b) {
return a * b;
};
alert(times(3, 5));
実行すると3*5の計算結果である15をアラートで教えてくれます。
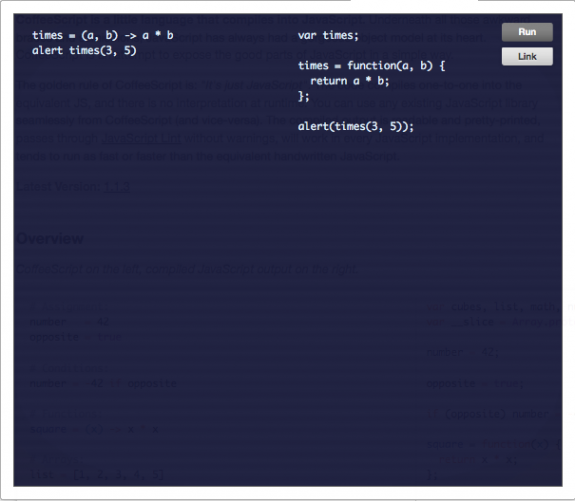
実際に、試せる場所はこちら。
coffeescript.org/#try:times = (a, b) -> a * b alert times(3, 5)

右上のRunをクリックするとアラートが出ます。
このページ、すごくて左側にCoffeeScriptを書くとリアルタイムにコンパイルされたJavaScriptが右側に出ます。右上のRunボタンを押すとJavaScriptが実行されるのです。
ここで分かるのは、
- 関数の定義は、
関数名 = -> 実際の処理 - 引数を渡す場合は
関数名 = (x, y, z) -> 実際の処理 returnって書かないvarって書かない(コンパイル時に自動的にくっつけてくれます。くわしくはカヤックで。)- 行末にセミコロン(
;)いらない
といった特徴です。
長くなったり、考えなくてはいけない色々なことを、JavaScriptの弱点をズバット解決するという、CoffeeScriptのウリがちょこっと実感できますね。
他にも、
- 構文がRubyやPythonに似ている
- インデントが重要な意味を持つ(なので括弧が少なくて見た目がきれいで分かりやすい)
- サーバサイドでも動かせる(node.js使って。そうするとクライアントとサーバで同じモデルが共有できるので話が速いらしい)
といった特徴があるとのこと。楽しみです。
今後の勉強予定
- ローカルでコンパイルできる環境設定
- サーバにもインストールしてみる
- 資料請求フォームのその場バリデーションをCoffeeScriptで作ってみる
といった感じでレポートも書いていこうと思います。
参考資料
- ちっちゃいCoffeeScriptの本(めっちゃ簡単な入門コンテンツ)
- coffeescript.org(公式?ドキュメントや前述のお試し環境、サンプルコード)
- SmoothCoffeeScript(英語の無料の本。日本語化プロジェクトがFacebookで進行中)
- 今日から始めるCoffeeScriptby Kayac
- CoffeeScriptを知らない友人にCoffeeScriptを紹介する10のワンライナーテクニック
- CoffeeScript基礎文法最速マスター(例のシリーズ)

コメント