[blackbirdpie url=”http://twitter.com/#!/shinichiN/status/98678079970488320″]
と思ったのですが、見つけられなかったのでお勉強も兼ねて、作りました!
と思ったら、公式サイトにちゃんとありました。
夜中の3時間+起きてから3時間くらいかかりました。
あと、首がものすごい痛くなりました。
僕の作ったページはこちら。
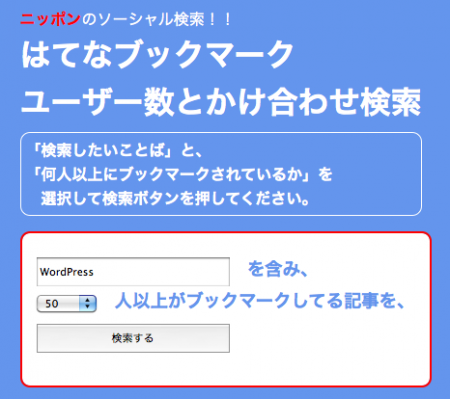
【ニッポンのソーシャル検索!!はてなブックマークユーザー数とかけ合わせ検索】
自分で作ったものを公開するのは初めてです。(最初から大コケですね。スタートする前に後ろ向きに走り始めていたわけなので恥ずかしいです。)
あるに決まってますよね。。ハァ。。
このままお蔵入りにしようかと思いましたが、いろいろ勉強にもなりましたし、そういうものを共有するということにします。
自分の仕事に集中しようにもロスした6時間がもったいないという思いに囚われて集中できないので。。
はい。みなさん笑ってください・・・。
使い方
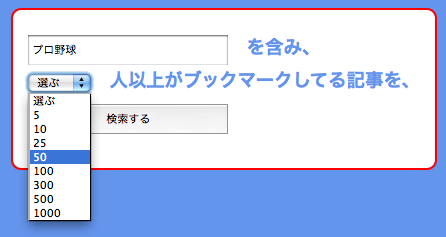
「調べたい言葉」と、「はてブを何ユーザ以上獲得しているか」を指定してクリックです。
Googleの急上昇ワードで検索
Googleの急上昇ワードを取得してます。
リンクをクリックすると、はてぶ検索結果が出ます。
急上昇ワードとはてなブックマークはほとんど相関がないというか、急上昇ワードになることばだからといって、はてブで話題になっているということはほとんどないみたいでした。
昨日のお昼頃は、笑っていいとも!に出演したライムスターが急上昇ワードになっていますが、結果はゼロでした。
こういうときは、Amazonで「ライムスター」検索した本が並びます。
検索結果のRSSを取得して購読できる
僕は、「WordPress関連で10users以上の記事のRSSを購読する」というのをやっていますが、そういうRSSへのリンクを表示しています。
勉強になったこと(ソースも共有)
RSSを読み込んでサイトに表示する、Googleの急上昇ワードの取得の仕方、Amazon Product APIの使い方、横に並んだdivのボックスの高さを揃える方法、などいろいろ勉強になりました。
(一番勉強になったのは、「サービス作る前に同じようなものがあるのかどうかちゃんと調べるべき」ということですが、そこのツッコミはナシでお願いしますm(_ _)m)
RSSを読み込むところ
@khoshinoさんの勉強会でお会いした田村さんや、書籍を参考にしました。

アフィリエイターのための Web APIプログラミング入門
この本はかなり良かったです。
今回は、http://b.hatena.ne.jp/t/[キーワード]?sort=hot&threshold=$users&mode=rssというRSSへのリンクを使いました。
if ( $_GET['what'] ) {
$search_word = $_GET['what'];
$search_word = strip_tags($search_word);
$search_word_encoded = urlencode($search_word);
$h_url = "http://b.hatena.ne.jp/t/$search_word_encoded?sort=hot&threshold=$users&mode=rss";
$h_buff = file_get_contents($h_url);
$buff = str_replace('rdf:', 'rdf', $h_buff);
$buff = str_replace('atom10:link', 'atom10link', $buff);
$buff = str_replace('feedburner:info', 'feedburnerinfo', $buff);
$buff = str_replace('content:encoded', 'contentencoded', $buff);
$buff = str_replace('dc:date', 'dcdate', $buff);
$buff = str_replace('dc:subject', 'dcsubject', $buff);
$h_buff = str_replace('hatena:bookmarkcount', 'hatenabookmarkcount', $buff);
$h_xml = simplexml_load_string($h_buff);
$h_news = $h_xml->item;
foreach ($h_news as $h_new ) { ?>
<div class="post-box">
<p class="post-desc"><?php echo $h_new->contentencoded; ?></p>
</div>
<?php }
最初にユーザに入力してもらった値を受け取って、htmlタグを取り除き、エンコードして先ほどのURLに入れます。
リクエストして返ってきた結果を見てみると:記号が入っていて、このままだとあとで困るので置換で取り除いています。
それをsimplexml_load_stringしてからforeachで表示させています。最初はタイトルやリンクをそれぞれ取り出していましたが、contentencodedというのがあってそれを使うとタイトルや画像、ディスクリプションが一括で取り出せました。
Googleの急上昇ワードの取得方法
これもほとんど同じです。
$g_url = "http://www.google.co.jp/m/services/trends/get";
$xml = simplexml_load_file($g_url);
$i=0;
echo '<ol>';
foreach ($xml->item as $item) {
$i++;
if($i<=10){
$hot_word = $item->query;
$hot_word_encoded = urlencode($hot_word);
?>
<li><a href="http://services.nskw-style.com/hatebu-search/?what=<?php echo $hot_word_encoded; ?>&users=0"><?php echo $hot_word; ?></a></li>
<?php
}
} ?>
echo '</ol>';
急上昇ワードを取得して、10回繰り返します。
Amazon Product APIで任意の言葉の検索結果を表示する方法
長くなるので別エントリにします。
高さのことなるdivの高さを揃える
検索結果が返ってこなかった時に、その検索ワードで出てくるAmazonの本を紹介しているところで使っています。
colissで紹介されていた、equalboxというjQueryプラグインを利用しています。
ヘッダーに以下を貼り付けます。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.4");</script>
<script type="text/javascript" src="./js/equalbox.js"></script> //要ダウンロード
<script type="text/javascript">
$(document).ready(function() {
$("#each_1,#each_2,#each_3").equalbox();
$("#each_4,#each_5,#each_6").equalbox();
$("#each_7,#each_8,#each_9").equalbox();
});
</script>
$("#each_1,#each_2,#each_3").equalbox();の箇所は、高さを揃えたいdivのidが#each_数字になっているということです。
phpの方では、以下のように書いて#each_数字部分を作っています。
<div id="amazon-wrapper">
<?php $keyword = $search_word; ?>
<?php $i = 1; ?>
<?php foreach($items as $item) { ?>
<div id="each_<?php echo($i); ?>" class="amz-box">
<p class="product-img"><a href="<?php echo $item->DetailPageURL; ?>"><img src="<?php echo $item->LargeImage->URL; ?>" alt="" /></a></p>
<p class="p-title"><a href="<?php echo $item->DetailPageURL; ?>"><?php echo $item->ItemAttributes->Title; ?></a></p>
<p class="p-price"><?php echo $item->ItemAttributes->ListPrice->FormattedPrice; ?> / <a href="<?php echo $item->DetailPageURL; ?>">詳細を見る</a></p>
</div>
<?php
$i++;
} ?>
</div>
だいたい以上です。
twitterのトレンドなども取得しようと思ってましたが、事情が事情なので開発終了ですw
お粗末さまでした。
はてなでのやり方
http://b.hatena.ne.jp/searchというページがあります。

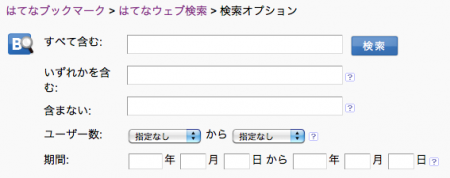
右側に「検索オプション」というのがあって、クリックすると、

ジャジャジャジャーン!!
あー、恥ずかしい。
このツイーととかかなり痛々しいですね。
[blackbirdpie url=”http://twitter.com/#!/shinichiN/status/98920905752854528″]
ではまた。。





コメント