Facebook のいいね!ボタンが押された時、シェアされた時、フィードには画像やタイトルや記事の抜粋などが表示されます。その表示のされ方を、シェアされるウェブサイト側(みなさんのブログ)でコントロールするのに使える仕組みが、OGP(Open Graph Protocol)です。
その OGP を「いい感じに」設定するためのプラグインを作りましたので、お知らせします。
ダウンロード: OGP Generator « WordPress Plugins
どの辺がいい感じなのか?
以下の3点がいい感じだと思います。
- ブログや会社サイトに最適と思われるパターンに特化したシンプルさ
- 気が利いている(特に画像とディスクリプション)
- 設定が簡単(項目は3つだけ)
1. シンプルさ
OGP はこだわろうと思えばとことんこだわれます。たとえばポッドキャストを配信しているブログであれば、音声ファイルの種類やURL、音源の長さなどを出すことができます。うまくすればその場で再生できたりするのでしょう、多分。
でも、このプラグインではそういうところは置いておき、記事がシェアされた時に、きちんとタイトルと画像と説明文がFacebookのフィードに出るようにする、ということに決めて作りました。
ただし、会社サイトとブログサイトの両方でうまく使えるようにする、という風になっています。
2. 気が利いている
たとえば画像(og:image)であれば、以下のようなルールで画像が表示されますので、OGP画像にこだわりたい人もそういうのが面倒くさい人も、ちゃんと使えます。
- 個別の記事ページで、アイキャッチ画像を指定している場合はその画像
- アイキャッチはないけど画像が添付されている(その記事の編集ページでアップした)場合はその画像
- アイキャッチも添付画像もないけど、なんらかの画像が含まれている場合にはその画像
- なにもない場合には、管理画面の「設定 > 表示設定」の一番下の欄で指定したデフォルト画像
次に、og:type というそのURLで表示されるページがどういう種類のページなのかを指定するタグがありますが、以下のルールになっています。
- 管理画面の「設定 > 表示設定」で、「固定ページ > フロントページ」 に設定されているページの場合、会社サイトやサービスの紹介サイトのトップだろうから、 “website”
- 管理画面の「設定 > 表示設定」で、「固定ページ > 投稿ページ」 に設定されているページの場合、ブログのトップページになっているはずなので、 “blog”
- その他の場合、 “article”
その他にも、タイトルの下に出る説明文は、抜粋があればそれを、なければ投稿の本文を採用しつつ、画像タグとかショートコードとかは出ないようにするなど、いろいろとちゃんとしてました。

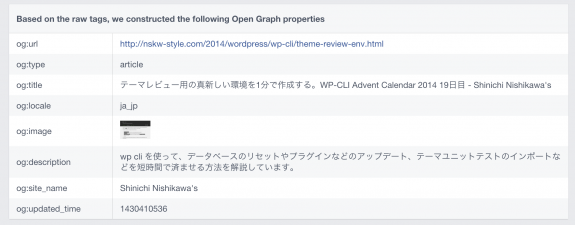
Facebook の Object Debugger を通してみた
3. 簡単設定、3項目だけ
どうしてもやってもらわないと困ってしまう部分、管理画面で入力をしてもらってます。
- デフォルト画像の URL
- fb:app_id なのか fb:admins なのか
- ID それ自体
の3つです。管理画面にページを増やさないよう、「設定 > 表示設定」の下の方にちょこっと足してあります。
今後について
多分、あまり変わらないと思いますが、バグフィックスや以下のことをやると思います。
- ロケール(言語と地域を示す記号)が、WordPressが持っているものとFacebookが指定するものが微妙にずれているので(ja と ja_JP や、th と th_TH など)、そこをできるだけ多くの言語で調整する(需要があれば)
- article の場合、 author や published_time などを指定できるみたいですが、これが何かの役に立ちそうならば入れる
- og:see_also というのがあって、多分これってフィードで流れてきた記事をクリックすると、その下に3つくらいの別の記事が出てくると思うのですが、それ?なのかな?であれば、トラフィックにすごい影響がありそうなので実装したい。カテゴリとかタグを見たり、他の関連記事系プラグインと連携できるようにしたりとか
以上です。



コメント