microdata と Schema.org って?
Schema.orgとは
まず Schema.org とは、Google、Yahoo!、Microsoft の三社が共同て運営している団体で、検索エンジンがウェブサイトをクロールするときのデータの読み取り方法を共通で決めていきましょうよ、という趣旨のものです。
microdataとは
このSchema.org が推進しているウェブサイトのデータの記述方法が、 microdataです。
microdataとはざっくり言うと、今までのhtml(これはテキストの文書構造を表現したもの)に対して、セマンティックの情報を記述するためのものです。
以下のような属性を、新たにhtmlの中に埋め込むことで実現します。
- itemscope
- 情報を、単位(アイテム)として見る
- itemtype
- アイテムに種別を与える
- itemprop
- アイテムに項目を与える
- itemref
- アイテムに関連アイテムをひも付ける
例えば、以下のようなhtmlがあったとします。
<div> <h1>WordPress 3.x (速習デザイン) </h1> <img src="./img/sokushuImg.jpg" alt="WordPress 3.x (速習デザイン) " /> <span>著者: 大曲 仁, 星野 邦敏, 豊田 有</span> <span>ジャンル: WordPress</span> <span>出版社: 技術評論社</span> <span>発売日: 2012年3月16</span> <a href="http://www.amazon.co.jp/dp/4774150282">Amazon</a> </div>
このままでは、サイトにやってきたGoogleなどのクローラーには、著者が誰でどんなジャンルに属するもので、出版社がどこで発売日がいつなのか、などは理解できません。リンク先が、いったいなぜリンクされているのかもよくわかりません。
人間は読めば分かりますが、コンピュータにとってはなぜ大曲さんの名前と技評さんと2012/3/16が隣り合って並んでいるのかも、それが何を指しているのかも分かりません。
これを以下のように書き換えます。
<div itemscope itemtype="http://schema.org/Book"> <h1 itemprop="name">WordPress 3.x (速習デザイン) </h1> <span>著者: <span itemprop="author">大曲 仁</span>, <span itemprop="author">星野 邦敏</span>, <span itemprop="author">豊田 有</span></span> <span>ジャンル: <span itemprop="genre">WordPress</span></span> <span>出版社: <span itemprop="publisher">技術評論社</span></span> <span>発売日: <meta itemprop="datePublished" content="2012-03-16">2012年3月16</span> <a itemprop="url" href="http://www.amazon.co.jp/dp/4774150282">Amazon</a> </div>
1行目で、 itemscope と書かれています。閉じられるdivまでが一塊のアイテムですよ、ということを伝えています。itemtype属性も一緒に書いていて、Bookという種別のものについての記述ですよと伝えています。
2行目からは、 itemprop属性とその名前=項目をhtmlに追加しています。name, author, genre, publisherはとてもわかり易いと思います。
発売日は、metaタグを使っています。日本語が読めないロボット(もしかして読めるかもですが)に対して、これは発売日であって機械語で言うところの 2012-03-16 でありますよ、と教えてあげます。
検索結果画面に与える影響
こうすると、著者情報などが検索結果に表示されやすくなります。(ここまで書いて気がついたけど、AmazonはMicrodata対応してないのね。。)
以下のGoogleの検索結果画面を開いてみてください。
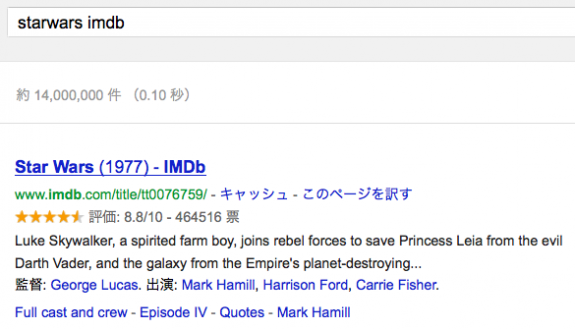
“starwars imdb” の検索結果画面

starwars imdb で検索してみた
WordPressのプラグインの画面もMicrodataに対応しています。
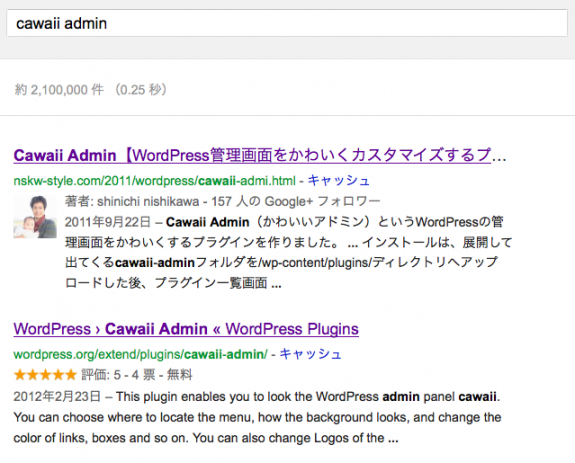
“cawaii admin” の検索結果画面

cawaii admin で検索してみた。ちなみに、僕の著者情報も出てますねo(^o^)o
http://wordpress.org/extend/plugins/cawaii-admin/へ行ってみると、以下のようなソース部分があります。
<div itemtype="http://schema.org/AggregateRating" itemscope="" itemprop="aggregateRating"> <meta content="5.00" itemprop="ratingValue"> <meta content="4" itemprop="ratingCount"> ... </div>
検索以外の可能性
検索エンジン以外にも、機械がアイテムについて知ることができると色々なことが可能になります。
http://kojika17.com/2011/06/summary-of-microdata.phpが参考になりましたが、
- Googleカレンダーにワンクリックでイベントを取り込む
- テレビで見たお店の住所や営業日、電話番号などの情報を、テレビからiPhoneに送る
- ウェブページなどの翻訳がより正確になる
- ドラえもんの誕生
種別や項目名などの探し方
というわけで、情報の意味付けを行うと色々良いことがあるわけですが、「これは本についてですよ」「このアイテムは映画ですよ」という種別、さらには、「この本の著者はこの人ですよ」という項目名については、Schema.orgが策定した決まりがあるので、これを探さなくてはなりません。
- 種別 itemtype
- http://schema.org/docs/full.htmlに一覧があります。
- 項目 itemprop
- 上記の種別を選んだ先のページにリストされてます。本の場合は http://schema.org/Book
micorformat と microdata
microformat というのもありまして、違いは「MicroformatsとMicrodataの違いについて」が詳しいです。
要は、同じものが使えるけれども、classを参照してくれるのでマークアップが簡単なのがmicroformat、 item***というのを使わないといけないから煩雑だけど既存のhtml構造に囚われることなく記述できるのでより汎用性があるのがmicrodata、という理解です。
参考:
- Google、MS、Yahoo!、構造化データマークアップの標準化で協力 http://news.mynavi.jp/news/2011/06/03/012/
- MicroformatsとMicrodataの違いについて
- コーディングとSEOの概念が変わるかもしれない、Microdataについての概要
- http://schema.org/



コメント
コメント一覧 (1件)
[…] Microdataについて調べた。SEOとかSchema.orgとか書き方とか。https://nskw-style.com/2012/html/seo/lets-semantic.html […]