FacebookがWordPressのプラグインを作ってくれたということで、試してみました。

以下、インストールから各種設定まで。失敗付きです。
インストール
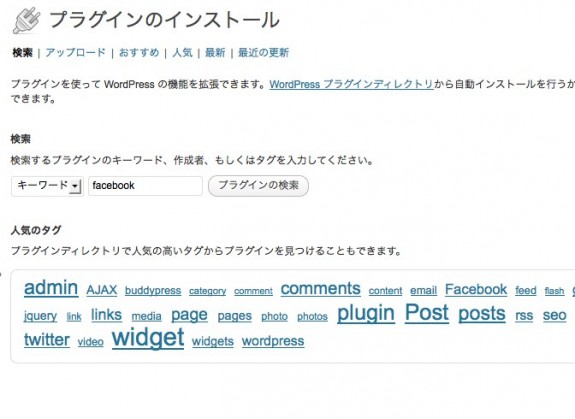
プラグイン→新規追加で、Facebookで検索したら一番上に出ます。
↑今すぐインストールを押して、↓有効化。
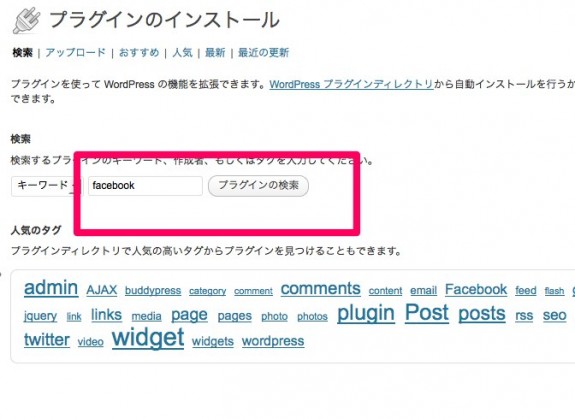
Facebookのメニュー出た。
↓は、WordPressの管理画面。チュートリアルっぽいのが出るけど正直分かりにくい。
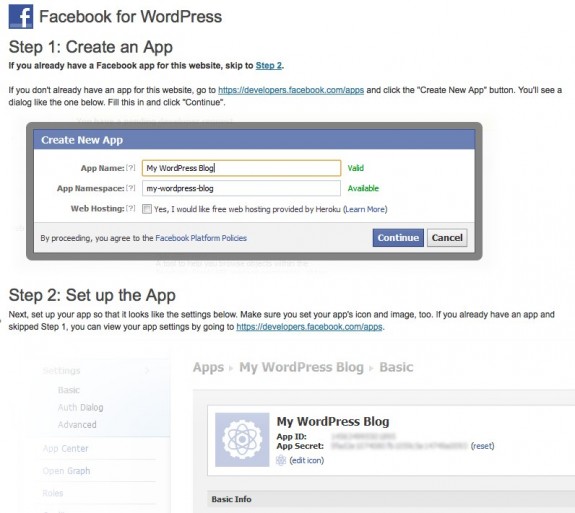
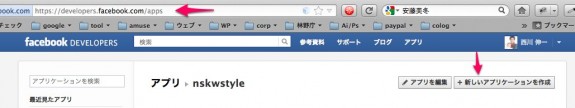
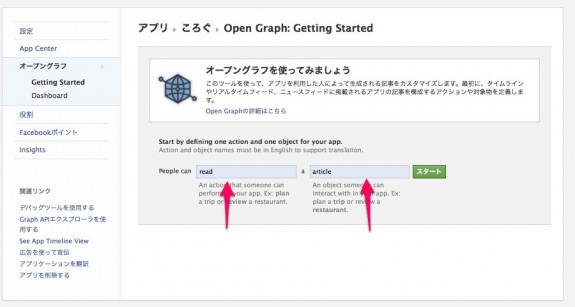
言われるがまま、https://developers.facebook.com/へ行って、新しいアプリケーションを作成ボタン。
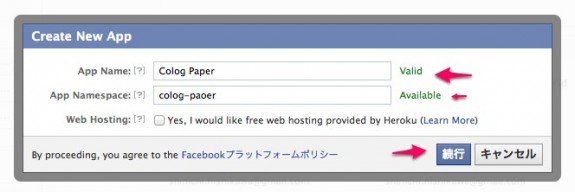
アプリケーションを作る。
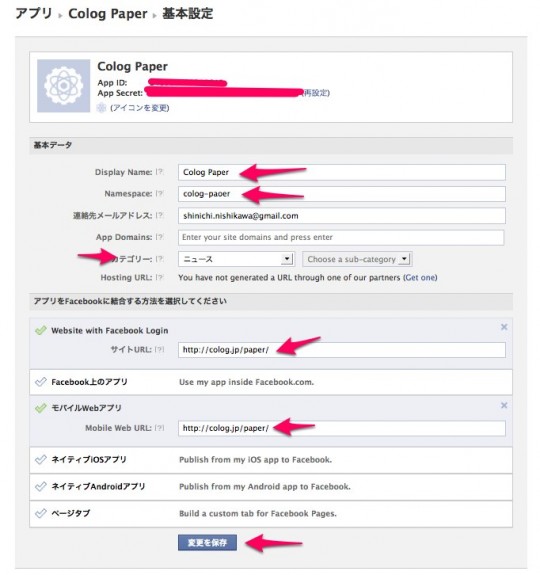
管理画面に出たとおりにする。
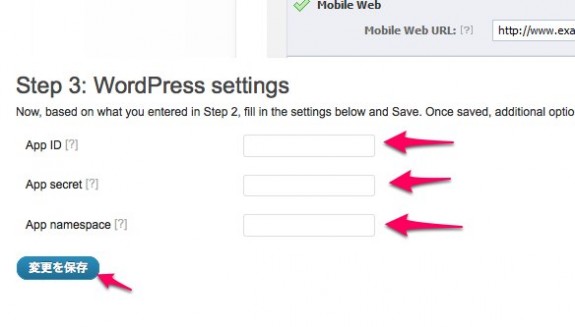
アプリが出来たら、WordPress側に戻って一番下のStep3に、色々入力
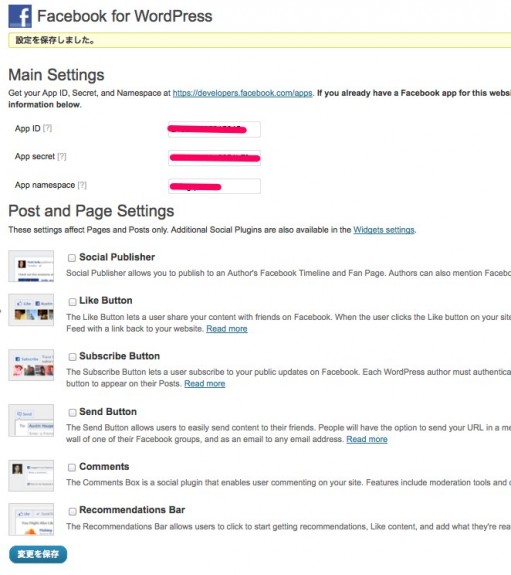
入力すると、以下の画面に変わる。もうチュートリアルはなくなってます。
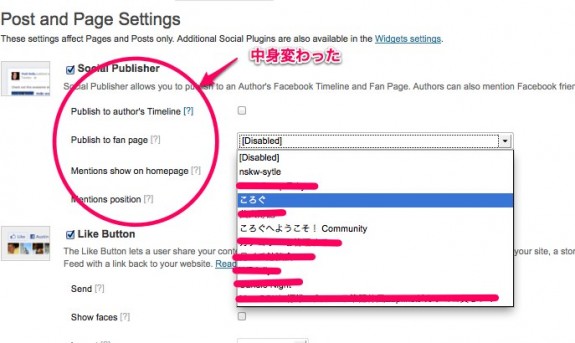
Social Publisher機能の設定
この機能は、WordPressにポストした時に、自分のウォール、Facebookページにも流すことができるというもの。
ついでに、Mentionといって友だちのウォールにも流せるみたいです。タグ付のことかな?MentionってFacebookでは初めて聞いたかも。
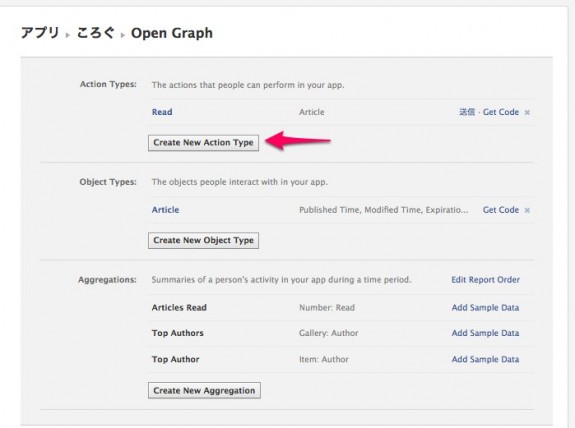
アプリのページに行くと、とりあえずDashboardに行けない。なので、作ってみる。
Create New Action Typeをクリック。
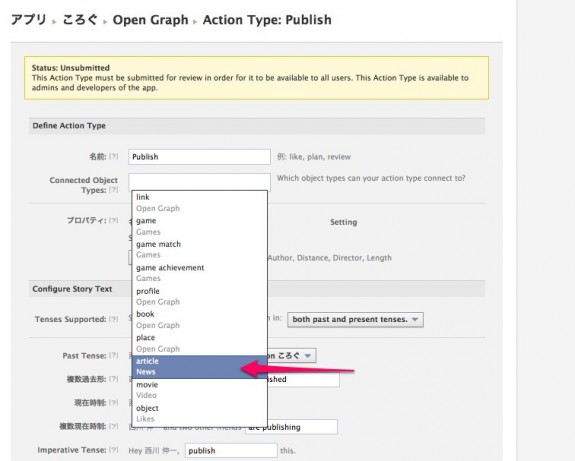
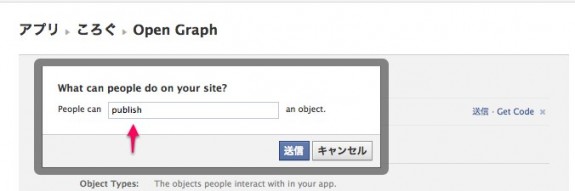
publishと入れると、権限がないと怒られる。
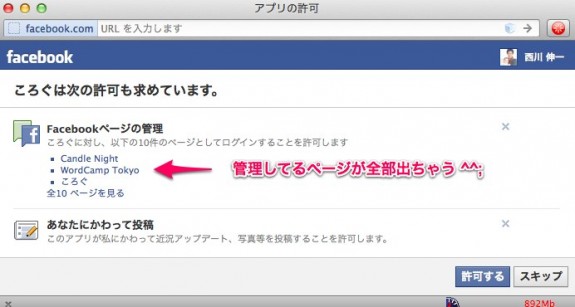
ちょっとビックリしたのは以下。
でも、「許可する」ボタンを押してみると、どのページに送るかが選べる。
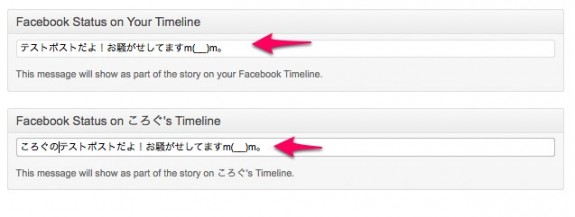
新規投稿の時だけ、下の写真のようなメタボックスが追加されているので、入れてみる。僕のタイムラインところぐのタイムラインの両方にちょっと変えて入れてみた。
ころぐの方には無事に出ました。
自分のウォールには出てない。どうやるの?
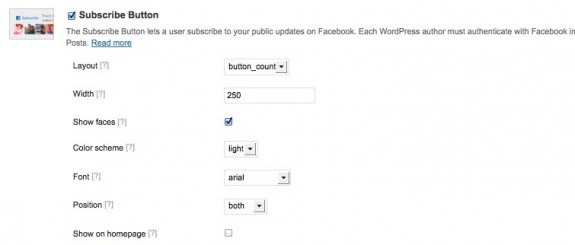
購読ボタン
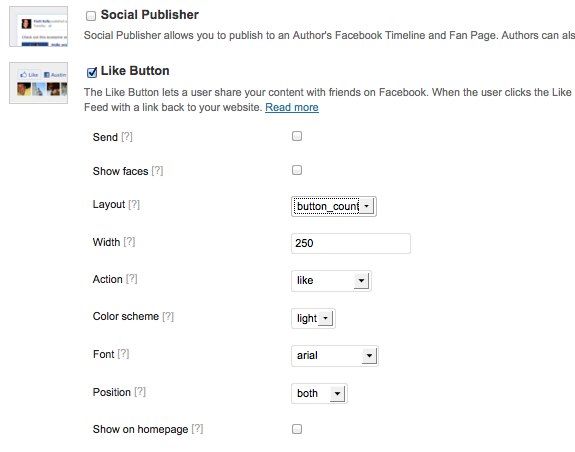
ライクボタンなど
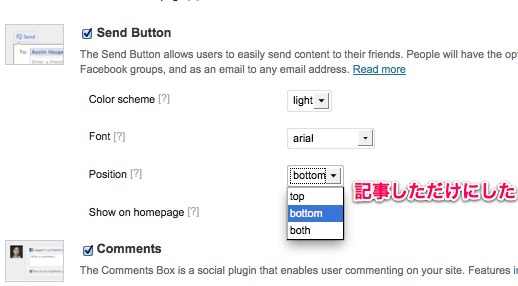
送るボタン。
いいね、送る、コメントを出してみた。
レコメンデーションはブラウザの右下に出た。
OGPのメタタグ
自動で出してくれますが、僕は自分で設定していたので、要らないです。どうにもならないような気がします。





























コメント
コメント一覧 (7件)
[…] 参考にしたのはこのサイトfacebookがWordPressとの連携プラグイン試してみた。 […]
[…] す。 facebookがWordPressとの連携プラグイン試してみた。- Shinichi Nishikawa’s とても丁寧に書かれていて、おすすめです。 […]
[…] Facebookに関しては、こちらのブログが詳しかったです。殆どこのままやりました。 https://nskw-style.com/2012/wordpress/plugin/fb-plugin.html […]
[…] 詳細はこちらやこちらのブログに掲載されてたのでご参照ください。 Posted 8月 30 , 2012 Categorized: Okinawa, WordPress […]
[…] と、いう流れ。結構ややこしい部分もある。詳細はこちらやこちらのブログに掲載されてたのでご参照ください。 Posted 8月 30 , 2012 Categorized: Okinawa, WordPress […]
[…] 参考サイトはここ https://nskw-style.com/2012/wordpress/plugin/fb-plugin.html プラグインページはここ http://wordpress.org/extend/plugins/facebook/ […]
[…] facebookのWordPressとの連携プラグイン試してみた。 | Shinichi Nishikawa’s blog […]