デスクトップのブラウザのインスペクタやデベロッパーツールも便利ですが、最後に困ったらやっぱり iOS シミュレータや iPhone、iPad の Safari で何がどうなっているのかを見たいものですよね。
- Mac の Safari の環境設定の詳細タブで、「メニューバーに”開発”メニューを表示」にチェックが入っていることを確認
- 現れた開発メニューから iOS Simulator か、USB で接続している iOS 端末を選ぶ
- iOS 実機の方では、設定 > Safari > 詳細 と進んで “Webインスペクタ” をオンにしておく
以上です。3番を教えていただいた @tak_nishida さん、ありがとうございました。

シミュレータとUSBで接続している iOS 端末が並ぶ

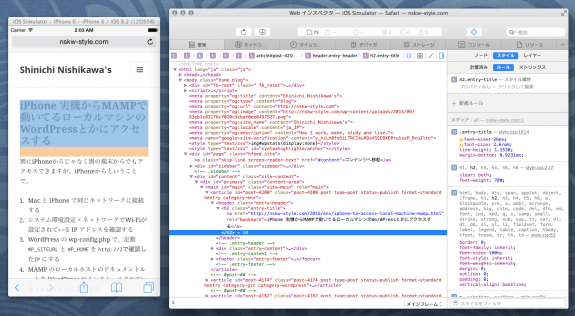
iOS シミュレータの中の Safari を Mac の Safari でWebインスペクトしているところ。便利
上の画像のノリで、実機もいけまする。


コメント