Coda2がリリースされました。24日、ということでアメリカ時間かなと思っていたのですが、日本のApp Storeでの24日というのは、日本時間の24日なのですね。
24日だけ半額。
http://itunes.apple.com/jp/app/coda-2/id499340368
ZenCodingプラグイン
これが動かなかったらどうしようかと心配していたのですが、今のところちゃんと動いています。
http://code.google.com/p/zen-coding/downloads/list?q=label:Featured
ダウンロード → 解凍 → TEA for Coda.codapluginをダブルクリック で完了です。
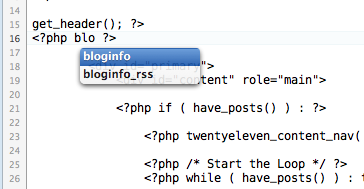
WordPressのコード補完
たしか2種類ありまして、オススメはこちら。3.3対応ですし、マルチサイトとかのマイナー(?)な関数も知ってます。
http://hitchhackerguide.com/2011/02/18/wordpress-syntax-mode-for-panic-coda/
もう一つの、https://github.com/pradador/WordPressModeは、3年前からメンテされてないようです。
インストールは、ダウンロードしてきたPHP-HTML-WP.modeファイルを、「お家マーク > ライブラリ > Application Support > Coda 2 > Modes」フォルダに格納します。
ところが、カラーリングが適用されません。。
@odysseyさんもMonokai(カラーセット)を入れようとして、方式が変わっていることを指摘されておりました。どんな形にすればよいのか、研究が必要そうです。
追記:
こちらで、配布されているものだとカラーリング、補完ともに動きます。
http://danielkoskinen.com/fix-wordpress-syntax-mode-for-coda-2/





コメント
コメント一覧 (1件)
[…] coda2.0.2でWordpressコードをカラーリングする | くずのは探偵事務所 Coda 2を買ったのでZen-CodingとWordPress Syntax modeを入れてみた | sacnoha WPユーザーでCoda 2を使ってるなら「WordPress Syntax Mode for Coda 2」を入れておこう | [M] mbdb Coda2に、WordPressのコード補完とZenCodingを入れる。 – Shinichi Nishikawa’s… […]