WordPress3.2から導入された、新しいテーマ”TwentyEleven”。
スライドショーになるヘッダー画像や、背景・リンクの色などのカスタマイズ性に優れている上に、iPhoneやタブレットなどの幅の狭い端末で表示すると勝手に縦横を並び替え足り、画像サイズを縮小してくれたり、ととっても便利なんです。
が!
ひとつだけ気になるのが、、、
大問題だ!投稿ページにサイドバーがない!!!
そんなに騒がなくても、別にいいかもなんですが、やっぱりサイトに来たらウロウロしてもらいたい、と思う方も多いと思います。
そこで、single.phpテンプレートでも(つまり投稿記事でも)2カラムにするためのコードをご紹介します。
先日行われた、WordBench川崎モクモク部(みんなでモクモクと作業する会)で、みんなのWP先生こと、@jim0921に見てもらいながら作りました!
WordBench川崎の様子は、WordBench川崎「Twenty Eleven ワークショップ」に参加しました。でもご覧いただけます。お肉が美味しそうでしょう?
使い方は、2個コピペ!
注意:WordPressをアップグレードすると、この設定は消えてしまいます。
2つコピペするだけです。
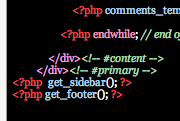
まずひとつ目は、single.phpです。
下の写真のように、
<?php get_footer(); ?>
の前に、
<?php get_sidebar(); ?>
を貼り付けます。
archive.phpなどの、2カラム想定のテンプレートと同じにしています。

次に、functions.phpを開き、一番下に、下記のコードを貼り付けて保存してください。
function lets_get_two_colums_on_single_php_too( $classes ) {
if ( is_single() ) {
$classes[] = 'two-columns-singular';
for ( $i = 0; $i < count($classes) ; $i++ ) {
if ( $classes[$i] == 'singular' ) {
unset($classes[$i]);
break;
}
}
}
return $classes;
}
add_filter( 'body_class', 'lets_get_two_colums_on_single_php_too', 20 );
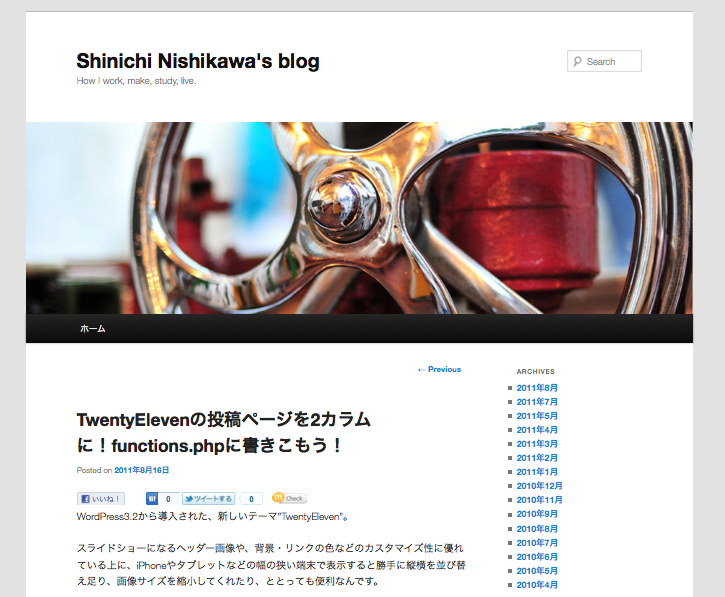
すると、無事に画像のような、2カラムになります。
説明
TwentyElevenで2カラムになるか、1カラムになるかは、get_sidebar()というサイドバーを表示させるテンプレートタグの有無と、bodyのclassにsingularがあるかどうかに寄って決まります。
<body class="xxx yyy zzz singular">
上記のように、bodyにsingular要素がくっついていると、コンテンツエリアを左右に寄せたり幅を狭めたりというcssが効かなくなるようにできているのです。
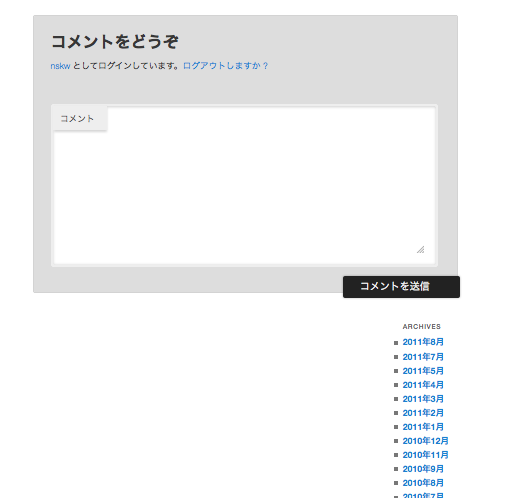
サイドバー表示のテンプレートタグを挿入しただけでは、下の画像のように、コンテンツエリアが横幅をとったままになり、サイドバーはコメント欄の下に表示されるのです。
そこで、functions.phpに上記コードを書き込むことで、投稿ページで合っても、singularクラスがつかないようにしています。

右下にカラム落ちしたサイドバーがある。
でも、singularクラスがなくなったら不便なんじゃ・・・
勉強会の席でも、singularクラスがなくなった場合、「できなくなることが出てきてしまうかもしれない」、「本来、このクラスは現在固定ページや投稿ページが表示されていることを指していてスタイルのためだけじゃない」という話がありました。
そこで、singularクラスを外した代わりに、投稿ページの場合、two-columns-singularという新しいクラスを追加しています。singleクラスとまったく同じな気もしますが、こちらも場面によって使ってみてください。(カスタム投稿タイプで、投稿のスタイルをとる、っていう場合singleクラスはつかないような気もしますし。)
追記:固定ページにもサイドバーほしい場合
下記の指摘を頂きまして追記しました(8/16, 13時)
[blackbirdpie url=”http://twitter.com/#!/jim0912/status/103312314685603841″]
page.phpにget_sidebar();タグを追加した後、下記のコードを追加してください。
function lets_get_two_colums_on_page_php_too( $classes ) {
if ( is_page() ) {
$classes[] = 'two-columns-singular';
for ( $i = 0; $i < count($classes) ; $i++ ) {
if ( $classes[$i] == 'singular' ) {
unset($classes[$i]);
break;
}
}
}
return $classes;
}
add_filter( 'body_class', 'lets_get_two_colums_on_page_php_too', 20 );
追記と更新
[blackbirdpie url=”http://twitter.com/#!/ryo_apejp/status/104538498303918080″]
というご指摘をいただきまして、修正しました。
上記のコードを使ってくださいませ。
さらに、
[blackbirdpie url=”http://twitter.com/#!/jim0912/status/104704538665164800″]
ということで、投稿・ページ、その他のカスタム投稿タイプ、の全部で二カラムにしたい場合には、下記を使ってください。
function lets_get_two_colums_on_page_php_too( $classes ) {
if ( is_singular() ) {
$classes[] = 'two-columns-singular';
for ( $i = 0; $i < count($classes) ; $i++ ) {
if ( $classes[$i] == 'singular' ) {
unset($classes[$i]);
break;
}
}
}
return $classes;
}
add_filter( 'body_class', 'lets_get_two_colums_on_page_php_too', 20 );
そして、さらに、
[blackbirdpie url=”http://twitter.com/#!/odyssey/status/104133211822628864″]
という、TwentyElevenをもっと自在にカスタマイズできるプラグインがあることをご報告させて頂きますw


コメント
コメント一覧 (9件)
[…] TwentyElevenの投稿/固定ページを2カラムに! functions.phpのコードでサイドバーを出す! – Shinichi Nishikawa’s blog […]
こんにちは!
早速?試させてもらいました
トップページだけにワーニングが出てしまいました
Warning: join() [function.join]: Invalid arguments passed in /”サーバ”/wp-includes/post-template.php on line 390
class=””>
ワーニングが出てしまいました!
シングルやページには出ないのに・・・
何かありましたら連絡してもらえると嬉しいです
よろしくお願いします
[…] 参考: TwentyElevenの投稿/固定ページを2カラムに! functions.phpのコードでサイドバーを出す! – Shinichi Nishikawa’s blog […]
はじめまして。angeです。
WPのTwenty Elevenで1カラムほかのサイトを作っています。
固定ページのカスタマイズでコンテンツ幅を900px位に広げようと挑戦しているのですが、
思うように行きません・・・
WPのフォーラムで http://ja.forums.wordpress.org/topic/7421
/* One column */
.one-column #page {
max-width: 690px;
}
との記述があり試したのですが、何も変わりませんでした。
どうしたらコンテンツ幅を広くすることができるのでしょうか?
お手数ですが伝授頂けませんか?
コンテンツ幅というのが、どこのことなのか、よくわかりませんが
.singular #content {
width: 900px;
margin-lerf: 50px;
}
ではどうでしょうか?
意図するところと違いますでしょか。
[…] そこで、TwentyElevenの投稿/固定ページを2カラムに!を参考にさせていただきながら設定を行い、やりたい事が出来ました。 […]
[…] 【参考サイト情報】 ヘッダの高さの調整 ヘッダの検索ボックスを消す 投稿ページページにもサイドバーを表示する WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート […]
[…] TwentyElevenの投稿/固定ページを2カラムに! functions.phpのコードでサイドバー… […]
[…] https://nskw-style.com/2011/wordpress/customize/turn-2011-single-2-2-columns.html 個別ページを2カラムにする方法 […]