確認さんのCoda2とGitで作る超高速WordPress構築環境 | カクニンプラスのweb日誌がとっても参考になって刺激を受けたので、僕が普段からちょこちょこ登録しているCodaのクリップ(スニペット)の一部をご紹介します。 ちなみに、クリップというのは、よく使うコードを保存しておいて少ないキーボード操作でいつでも呼び出せるCodaの機能だよ。
get_posts()
getposts + tabで、
<?php
$args = array(
'post_type' => '',
'numberposts' => 5,
'' => '',
);
$got_posts = get_posts( $args );
foreach ( $got_posts as $post ) {
setup_postdata( $post ); ?>
<h1><?php the_title(); ?></h1>
<?php }
wp_reset_postdata();
?>
が出るようにしています。
5行目はパラメータを追加できるように空の配列キーと値を空けてあるのが自慢です。
lorem
例文を出すやつ。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
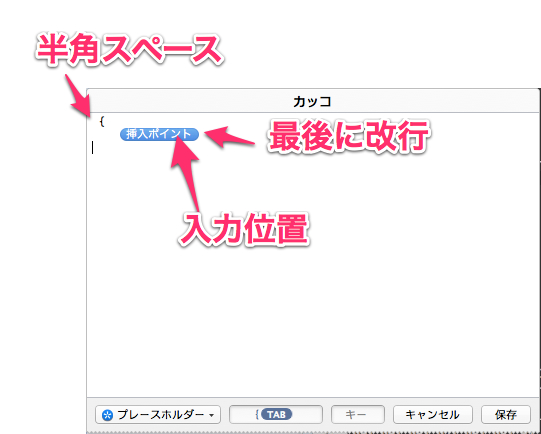
カッコ
{ + tab とやると、改行とインデントを含むものが展開されて、カーソルの位置はカッコの中のインデントが下がったところに来ます。
登録する時は下記のように、プレースホルダの位置を登録するのと、その後にももう一度改行。

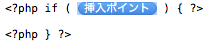
if文を2つの方式で
ifif + tab で php の中で使うif文。

ififif + tab でhtmlの中に挿入するためのif文。

phpタグ
php + tab で が出ます。
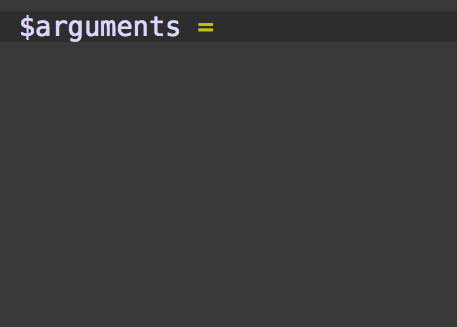
=
=もよく使うので。= + tab で = の前後に半角スペースが出るだけ。
こういう地味なのがじわじわ効いてくると思います。
var_dump
varvar + tab で以下が出ます。
if ( is_user_logged_in() ) {
echo '<pre>';
var_dump( );
echo '</pre>
';
}
配列とかオブジェクトとか中身を見ながらやりたいときに使ってます。
foreach
foreach + tabで以下。
foreach ( as ) {
}
while, for, switch文も入れておきましょう。
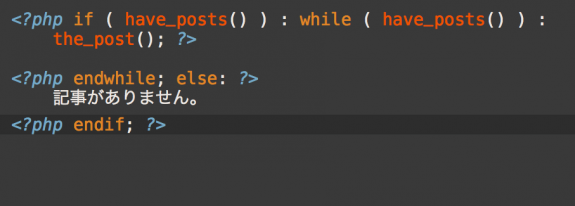
WordPressループ
loop + tabです。
this
細かいシリーズ
this + tab で $this-> になります。
配列
たまに使います。
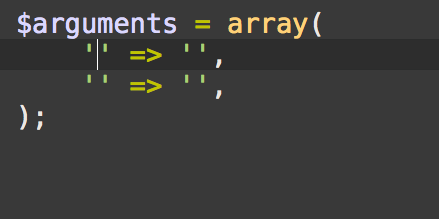
arrarr + tab で以下。
array( '' => '', '' => '', );
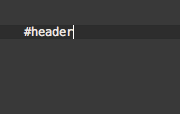
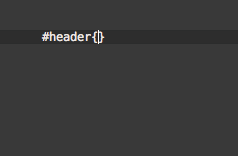
前述の=とかも効いてくる例で、以下のステップ見てもらえますか。
3秒くらいになるので、便利です。普通に書いてるとタイポしちゃうし。
function(){}
関数もよく書くので、登録してあります。コメントが上にちょこっと出るのがポイントで、これがあると将来の自分が喜びます。
WordPressのアイキャッチに登録されている画像をサイズ指定して表示
wpimg + tabで以下のようになります。
<?php $imgID = get_post_thumbnail_id(); $imgAttr = wp_get_attachment_image_src( $imgID, '' ); ?> <img src="<?php echo $imgAttr[0]; ?>" alt="<?php the_title() ?>" width="<?php echo $imgAttr[1]; ?>" height="<?php echo $imgAttr[2]; ?>">
関数名が覚えられないし、phpタグの閉じとクオートとかよく見えないし便利。
new WP_Query()
別のループを使いたいときに便利です。
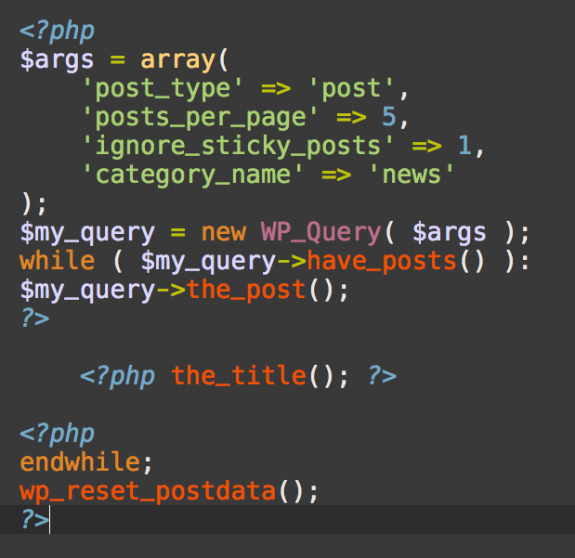
wpquery + tab で以下。
<?php $args = array( 'post_type' => 'post', 'posts_per_page' => 5, 'ignore_sticky_posts' => 1, 'category_name' => 'news' ); $my_query = new WP_Query( $args ); while ( $my_query->have_posts() ): $my_query->the_post(); ?> <?php the_title(); ?> <?php endwhile; wp_reset_postdata(); ?>
カスタムタクソノミのタームを取る
term + tab で以下
$theTerms = get_the_terms($post->ID, ''); $theTerm = array_shift($theTerms); // echo $theTerm->name; // slug, description, term_id
最近足しました。
以上です。他にも変な奴とかいっぱいあります。wpcssでテーマのスタイルシートのヘッダーとか、homeでhome_url(ここに入力位置)とか、こまめに登録しています。たまに他の人のパソコンで作業すると一気に何もできなくなります(´・_・`)
Codaいいよね!























コメント