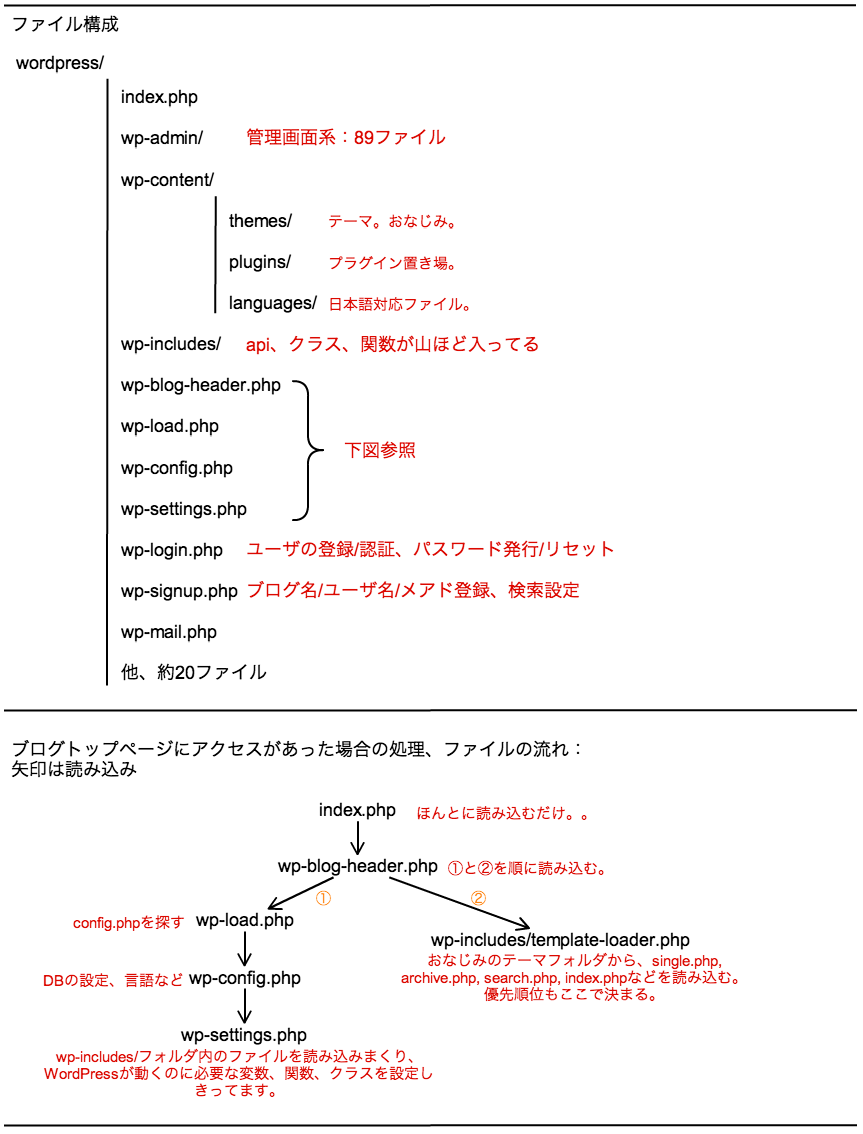
WordPressをダウンロードすると入っているたくさんのファイル、どんな構成になっていて、それらがどんなふうに動いているのか、まずは図を見てください。
クリックして拡大してみてください。
3ステップで理解する
ステップ1:3つのフォルダをおさえる
- 管理画面を表示させているwp-adminフォルダ
- 一番馴染みの深いwp-contentフォルダ(テーマやプラグイン!)
- 色んな関数やapiが詰まっているwp-includesフォルダ
それぞれのフォルダの中にも、かなりたくさんのファイルが入ってますが、ここはヒトカラゲにざっくり捉えます。
ステップ2:ブログのトップページが表示されるフローをおさえる
ユーザがブログのトップページに訪れたときに、だいたいどんな処理が行われているのか、それが図の下半分です。
ひとつずつ読んでけば大丈夫です。
この記事の最後に、それぞれのファイルを読んでみた記事のリストがあります。
ステップ3:その他のファイルを覗いてみる
wp-login.phpはユーザ登録、wp-mail.phpは多分メール制御、などですが、ファイルを開いてみると最初にコメントで大体の機能を説明しているので、把握する。
という感じです!
各ファイルの詳細記事案内
上の図に登場するファイルをひとつひとつ読んできました。
それぞれ記事になっていますので、よろしければどぞ!
フロー図に載っているもの(ステップ2のあたり)
WordPressが動くようになるまでを、1ファイルずつ丁寧に見てます。
その他、重要そうなファイル
上のフロー図には登場してないけど、勉強すると理解が深まります!
- wp-login.php前半(前・中・後半あります)
- wp-adminディレクトリにある管理画面ファイルたち(今後増えます)
- WordPressの管理画面カスタマイズ:角丸をトル、無駄な背景画像をなくす(管理画面CSSについて)
- ワードプレスのデータベースにアクセスする勉強するよ(DBとの連携についての参考文献リスト)
- wp-admin/setup-config.php
- install.php
- プラグインの研究:Absolute Privacyを読んでみる1
- PHPのクラス、オブジェクト、継承などを勉強する
以上です。


コメント
コメント一覧 (2件)
[…] ルの仕組みは以下のサイトなどで理解しておくと楽である。 WordPressのコアファイルの仕組み。3ステップでざっくりまとめ。 WordPressテーマカスタマイズ事始め・基本構造を理解してカス […]
<?php
/**
* Loads the WordPress environment and template.
*
* @package WordPress
*/
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
// Load the WordPress library.
require_once( dirname(__FILE__) . '/wp-load.php' );
wp-blog-heder.php内部にこのように記載されていますのでクエリーの構造体を構築しているものと理解できます、配列変数に実態を持たせていると思います。
// Set up the WordPress query.
wp();
// Load the theme template.
require_once( ABSPATH . WPINC . '/template-loader.php' );
}